在博客上贴些代码,直接放到上面既不美观,也不好用。于是找到了这款代码高亮的插件:SyntaxHighlighter 用了一段时间下,觉的还是不错的。
下载地址:http://pan.baidu.com/share/link?shareid=82564&uk=2114932829
安装完插件后,可以对插件的相关选项进行设置,该插件可以实现SyntaxHighlighter的2.x和3.x版本之间进行切换,建议选择2.x版本,只有2.x版本的才支持放鼠标到代码区显示复制、查看、打印代码的按钮。
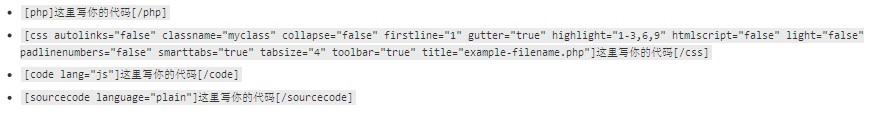
在需要插入代码的文章里用与代码相符的标签把代码包起来,例如需要插入css代码,则只需要用[/css]及其闭包把代码包围起来就行.....
一些简码示例

演示在这里:
说好的演示在哪里? → 五阿哥一把甩开尔康的手. "大家都在说你和紫薇的事情. 你还来找我做什么" 尔康抱住他:"爱真的需要永琪,来面对流言蜚语."~
这款高亮插件不错,我一直在用。。。
这是一条测试留言……
不用插件实现WordPress代码高亮显示
http://www.suoling.net/coderenderunmi/
博主是技术宅!
高亮代码用插件就可以完全实现。推荐一个编辑器插件
CK and SyntaxHighlighter
即可以丰富编辑器,又可以高亮彩色显示代码!
WP技术型博客不可缺少的插件啊!
一直用这个插件 🙂
我也是一直用的这个,感觉还行,同比这个给力点儿
额,我先用插件有空研究下非插件的
来个演示嘛。 😛